内容介绍
内容介绍
- 硬件平台简介
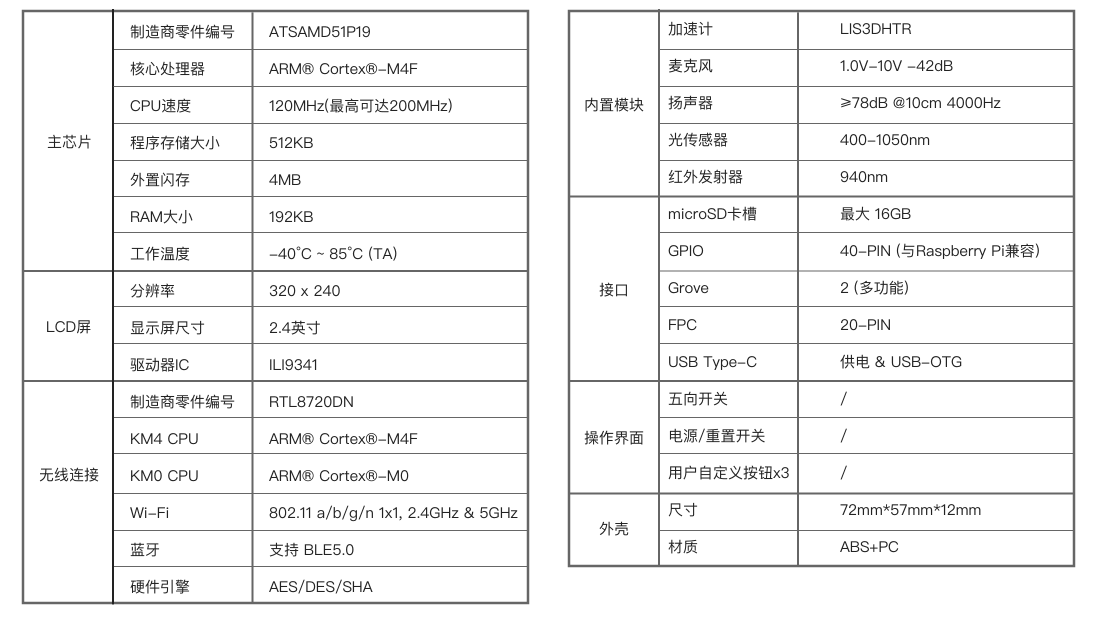
Wio Terminal的运行速度为 120MHz (最高可达200MHz), 4MB 外部闪存和 192KB RAM。 其内部内置了一个WIFI模块和多种传感器;如下图所示:

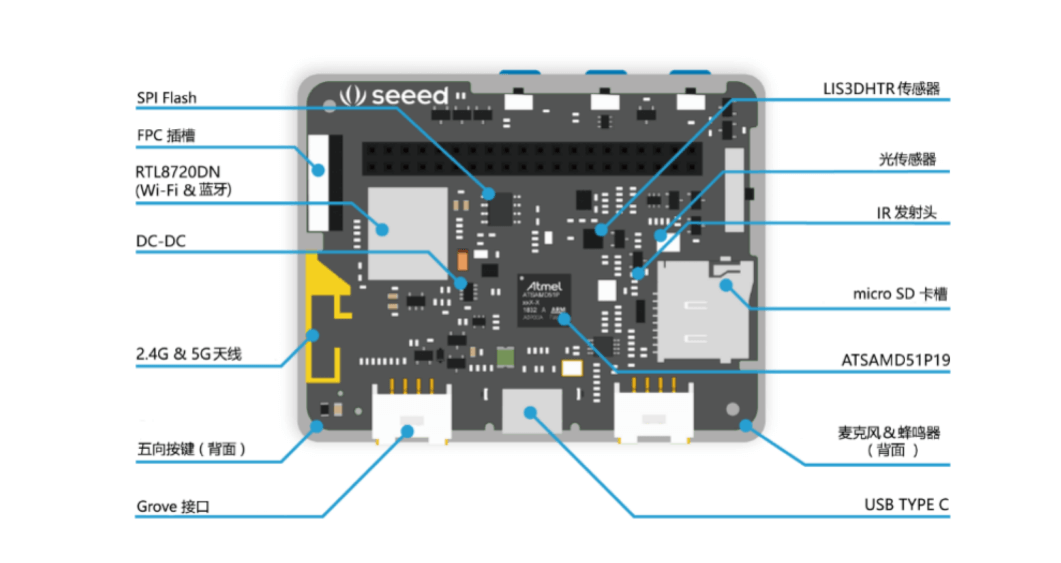
其传感器主要分布位置,如下图:

本次主要是利用内部的WIFI模块实现联网的功能,来完成联网的目的。联网后通过简单的Http协议完成调用天气API的接口完成本次任务。
- 实现的功能
WIFI连接功能:
#include <rpcWiFi.h>
//WIFI配置
const char* ssid = "TEST"; // 连接WiFi名(此处使用TEST为示例)
const char* password = "12345678"; // 连接WiFi密码(此处使用12345678为示例)
void connectWiFi(){
WiFi.begin(ssid, password); // 启动网络连接
Serial.print("Connecting to "); // 串口监视器输出网络连接信息
Serial.print(ssid); Serial.println(" ..."); // 告知用户NodeMCU正在尝试WiFi连接
int i = 0; // 这一段程序语句用于检查WiFi是否连接成功
while (WiFi.status() != WL_CONNECTED) { // WiFi.status()函数的返回值是由NodeMCU的WiFi连接状态所决定的。
delay(1000); // 如果WiFi连接成功则返回值为WL_CONNECTED
Serial.print(i++); Serial.print(' '); // 此处通过While循环让NodeMCU每隔一秒钟检查一次WiFi.status()函数返回值
} // 同时通过串口监视器输出连接时长读秒。
// 这个读秒是通过变量i每隔一秒自加1来实现的。
Serial.println(""); // WiFi连接成功后
Serial.println("Connection established!"); // NodeMCU将通过串口监视器输出"连接成功"信息。
Serial.print("IP address: "); // 同时还将输出IP地址。这一功能是通过调用
Serial.println(WiFi.localIP()); // WiFi.localIP()函数来实现的。该函数的返回值
}心知天气API:
心知天气:是提供了免费接口的平台。也可以选择其他的天气API。心知天气 API接口文档
1.API测试:
可以根据提供的API进行返回的测试:测试API
返回的JSON的数据的解析:JSON数据的解析
2.代码实现http传输和解析:
对于Json的数据解析可以参照这里:太极创客的ESP8266教程
// 向心知天气服务器服务器请求信息并对信息进行解析
void httpRequest(String reqRes){
WiFiClient client;
// 建立http请求信息
String httpRequest = String("GET ") + reqRes + " HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Connection: close\r\n\r\n";//请求头
Serial.println(""); //串口打印
Serial.print("Connecting to "); //串口打印
Serial.print(host); //串口打印
// 尝试连接服务器
if (client.connect(host, 80)){
Serial.println(" Success!");
// 向服务器发送http请求信息
client.print(httpRequest);
Serial.println("Sending request: ");
Serial.println(httpRequest);
// 获取并显示服务器响应状态行
String status_response = client.readStringUntil('\n');
Serial.print("status_response: ");
Serial.println(status_response);
Serial.println(F("======Weahter data======="));
while(client.available()) //接收数据
{
String line = client.readStringUntil('\r');
inputString += line;
}
Serial.println(F("==========================="));
int jsonBeginAt = inputString.indexOf("{"); //判断json数据完整性
int jsonEndAt = inputString.lastIndexOf("}");
if (jsonBeginAt != -1 && jsonEndAt != -1)
{
//净化json数据
inputString = inputString.substring(jsonBeginAt, jsonEndAt + 1);//取得一个完整的JSON字符串
//processMessage();//对数据进行处理
Serial.println(F("======json data======="));
Serial.println(inputString);
Serial.println(F("==========================="));
parseInfo(inputString);//JSON数据处理函数
inputString="";
}
else
{
inputString="";
}
//断开客户端与服务器连接工作
client.stop();
}在Arduino中可以借鉴这个解析网站解析从API返回的API数据。本次利用了两个API:一个获取四天的数据,一个获取环境温度
3.显示设计
显示的设计上:将静态的页面使用图片转化的方法实现图片的转换:注意格式是BMP的格式;
在获取到数据以后将数据显示到页面上:
void display_ui(){
String temp_0=(String)forecast.now.maxtemp+"/"+(String)forecast.now.mintemp;
String temp_1=(String)forecast.one.maxtemp+"/"+(String)forecast.one.mintemp;
String temp_2=(String)forecast.two.maxtemp+"/"+(String)forecast.two.mintemp;
String temp_3=(String)forecast.three.maxtemp+"/"+(String)forecast.three.mintemp;
if(forecast.now.code<=3)
{
drawImage<uint8_t>("sun.bmp", 44,83);
}
else if(forecast.now.code<=9)
{
drawImage<uint8_t>("yingtian.bmp", 44,83);
}
else if(forecast.now.code<=19)
{
drawImage<uint8_t>("yu.bmp", 44,83);
}
else if(forecast.now.code<=25)
{
drawImage<uint8_t>("xue.bmp", 44,83);
}
drawImage<uint8_t>("sun.bmp", 44,83);
tft.drawString((String)(temp_0),44,190);
tft.drawString((String)(forecast.now.humidity),44,220);
tft.drawString((String)(forecast.now.aqi),44,160);
if(forecast.one.code<=3)
{
drawImage<uint8_t>("sun.bmp", 104,83);
}
else if(forecast.one.code<=9)
{
drawImage<uint8_t>("yingtian.bmp", 104,83);
}
else if(forecast.one.code<=19)
{
drawImage<uint8_t>("yu.bmp", 104,83);
}
else if(forecast.one.code<=25)
{
drawImage<uint8_t>("xue.bmp", 104,83);
}
//tft.drawString(*now.today.maxtemp,104,176);
tft.setTextColor(0x39C4, TFT_WHITE);
tft.drawString((String)(temp_1),104,190);
tft.drawString((String)(forecast.one.humidity),104,220);
if(forecast.two.code<=3)
{
drawImage<uint8_t>("sun.bmp", 179,83);
}
else if(forecast.two.code<=9)
{
drawImage<uint8_t>("yingtian.bmp", 179,83);
}
else if(forecast.two.code<=19)
{
drawImage<uint8_t>("yu.bmp", 179,83);
}
else if(forecast.two.code<=25)
{
drawImage<uint8_t>("xue.bmp", 179,83);
}
tft.setTextColor(0x39C4, TFT_WHITE);
tft.drawString((String)(temp_2),179,190);
tft.drawString((String)(forecast.two.humidity),179,220);
if(forecast.three.code<=3)
{
drawImage<uint8_t>("sun.bmp", 253,83);
}
else if(forecast.three.code<=9)
{
drawImage<uint8_t>("yingtian.bmp", 253,83);
}
else if(forecast.three.code<=19)
{
drawImage<uint8_t>("yu.bmp", 253,83);
}
else if(forecast.three.code<=25)
{
drawImage<uint8_t>("xue.bmp", 253,83);
}
tft.setTextColor(0x39C4, TFT_WHITE);
tft.drawString((String)(temp_3),253,190);
tft.drawString((String)(forecast.three.humidity),253,220);
}显示效果如上图。最终实现了天气今天天气的情况的展示和未来三天的天气的情况;更新过后有更新时间的显示;
静态图片编辑软件用的是IconWorkshop;
- 心得体会
非常感谢电子森林提供的本次学习的机会。让我学习到了很多。以前很少动手去做一个项目,感谢电子森林提供的本次的机会,能让我实践了一把。充分感受到了有压力才会前进的动力。加上工作也比较忙,十分仓促的就结束了本次的任务。以后有时间了。我也会多得多参加电子森林的活动中去,努力让自己学到的更多。
附件下载
packe.rar
图片和转换工具
团队介绍
评论
0 / 100
查看更多