项目描述
这个项目使用BeagleBone® Black开发板,在系统中建立一个网页,并且与LED联动,使用网线连接到设备上时,可以从网页中控制LED的开关与闪烁
软件流程图及各功能对应的主要代码片段及说明
整个项目实现的流程图如下:
在开始项目前,先了解一下如何进入开发环境。
BBB开发板上有一颗4GB的EMMC,里面已经含有出场预装系统。但是这个系统的Kernel版本较老,可以自己更新一下,最方便的方式还是直接使用TF卡系统,这样也方便不同的项目用不同的TF卡,可以快速切换。
进入下面的官方界面,然后选择筛选,下载第一个固件就可以。这个带IOT结尾的固件代表了最小化系统,没有图形化界面,对于BBB这样内存并不富裕的板子来说非常合适。
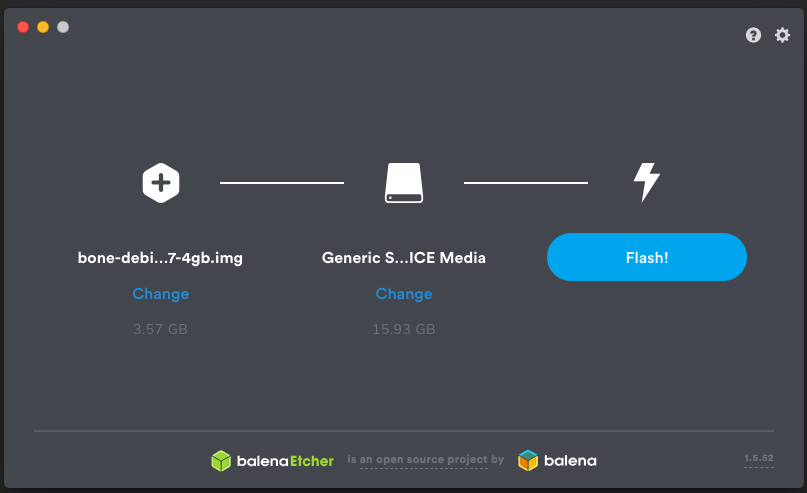
下载后,可以使用 balenaEtcher 或任何类似烧录程序,把img烧录到一张空白TF卡,烧完后插入BBB开发板,上电就可以自动进入TF卡系统。

通过USB线插上电脑后,板子会自动虚拟出来一个网卡设备,这个设备在电脑上的IP为192.168.7.1,而在BBB开发板上的IP为192.168.7.2。现在就可以直接使用这个开发板IP来通过SSH连接。登录的用户是debian,密码是temppwd。这些信息在输入密码前也会直接显示出来。
有线网络连接不需要配置,直接插上网线,就可以看到获取到了自家路由器的IP地址。当然我们也可以通过这个IP来SSH到开发板。
项目使用python代码构建,其中WEB服务器基于原本就自带的Flask来搭建。项目文件夹中只有两个文件,一个是主程序,另一个templates文件夹用来放HTML文件。
先看下主程序:
from flask import Flask, render_template, request
import Adafruit_BBIO.GPIO as GPIO
import threading
import time
for i in range(4):
GPIO.setup("USR%d" % i, GPIO.OUT)
def led_on():
for i in range(4):
GPIO.output("USR%d" % i, GPIO.HIGH)
def led_off():
for i in range(4):
GPIO.output("USR%d" % i, GPIO.LOW)
app = Flask(__name__)
led = ""
@app.route("/")
def index():
global led
led = request.args.get("led")
return render_template("index.html")
def loop():
current_time = time.time()
led_state = 0
while True:
if led == "on":
led_on()
elif led == "off":
led_off()
elif led == "blink":
if time.time() - current_time > 0.2:
if led_state:
led_off()
led_state = 0
else:
led_on()
led_state = 1
current_time = time.time()
if __name__ == "__main__":
t1 = threading.Thread(target=loop, daemon=True)
t1.start()
app.run("0.0.0.0", 88, True)
板子上可以被控制的LED一共有4个。出于实验目的,四个LED我就通过循环的方式一起控制了。
app是flask搭建的服务器,服务器的web页面来源于templates文件夹中的index.html。
由于服务器运行方法是阻断的,因此如果我们想控制LED闪烁,需要有另外一个线程来控制闪烁的时间间隔。因此我把所有的LED控制都放到了这个线程的loop循环中,通过一个全局变量led来传递当前LED应有的状态。
同时循环中LED闪烁没用使用sleep方法,而是用了计时的非阻塞方法。这样可以实现在闪烁中改变LED状态时,LED可以立马响应,不用等到延迟结束后下一个循环。
特别需要注意的是,由于BBB开发板本来就自带一些WEB服务,因此这里我们的端口要要避开原有服务。我选择了88端口。
html文件创建了一个简单的web页面,中间显示三个按钮,按下可以分别使用get方法传递不同的参数。
<html>
<head>
<title>FunPack 3-5</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" href="data:,">
<style>
html {
font-family: Helvetica;
display: inline-block;
margin: 0px auto;
text-align: center;
}
h1 {
color: #0F3376;
padding: 2vh;
}
p {
font-size: 1.5rem;
}
.button {
display: inline-block;
background-color: #e7bd3b;
border: none;
border-radius: 4px;
color: white;
padding: 16px 40px;
text-decoration: none;
font-size: 30px;
margin: 2px;
cursor: pointer;
}
.button2 {
background-color: #4286f4;
}
</style>
</head>
<body>
<h1>FunPack 3-5</h1>
<p><a href="/?led=on"><button class="button">ON</button></a></p>
<p><a href="/?led=off"><button class="button button2">OFF</button></a></p>
<p><a href="/?led=blink"><button class="button button3">BLINK</button></a></p>
</body>
</html>
功能展示及说明
运行代码可以通过 sudo python3 main.py 完成。看到这些输出,说明服务器已经开始工作。同时应该看到所有的灯都熄灭。
可以通过网线的IP来访问WEB服务器,也可以通过USB虚拟网卡的IP来访问。这里我选择使用网线来访问。在浏览器中输入之前通过ifconfig看到的地址,别忘记端口号,就可以打开界面。
当点击打开LED,可以看到所有灯全亮:
当然也可以按OFF来关闭所有的灯,或按Blink来让灯闪烁。
对本活动的心得体会
这次活动迎来了久违的linux开发板。在linux系统中使用完整的python开发,便利性,灵活性和易用性都比单片机上升了好几个档次,开发体验非常好。